
Online/Offline ← View Link
Project: Interview
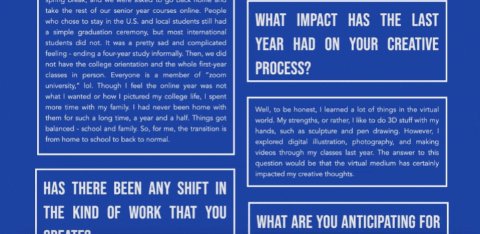
For this project, I had the opportunity to interview one of my peers, Evelyn. The focus of our interview was settling into college, after completing a year online. Since our interview was remotely conducted, I explored mosaic and disjointed arrays of presenting our back and forths.
Project: Interview
For this project, I had the opportunity to interview one of my peers, Evelyn. The focus of our interview was settling into college, after completing a year online. Since our interview was remotely conducted, I explored mosaic and disjointed arrays of presenting our back and forths.

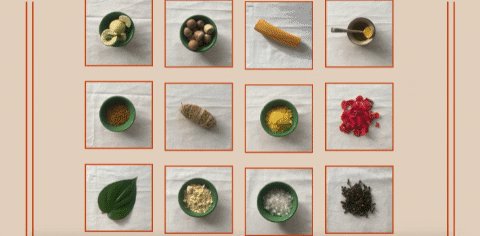
Kadha ← View Link
Project: Rock Garden
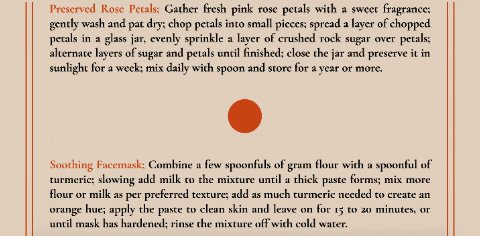
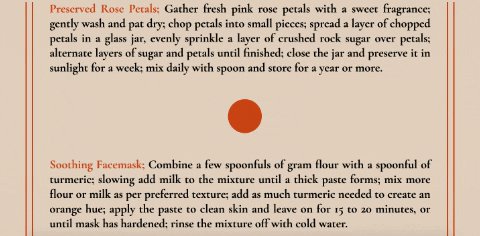
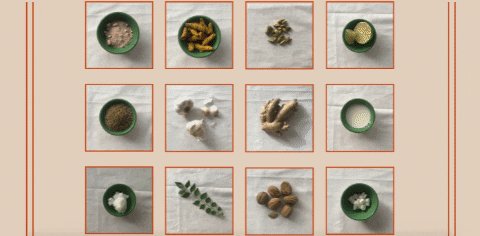
My “rock garden” is an archive of ancient Indian remedies, that have been orally passed through my family. I tried to bridge the tie between generations by transcribing them in an English digital space, but also maintaining the traditional visual system of the original ancient manuscripts.
Project: Rock Garden
My “rock garden” is an archive of ancient Indian remedies, that have been orally passed through my family. I tried to bridge the tie between generations by transcribing them in an English digital space, but also maintaining the traditional visual system of the original ancient manuscripts.